UX Design + Web Development
2022
Project info
Overview
As my final project during my internship at MarkLogic, I was tasked with the initial stages of designing and implementing their newest product for managing and analyzing military logistics. This product will ultimately be a fully functional React application used by military officials across the globe.
Problem Statement
The design phase of this project began with our design team creating detailed mockups and prototypes of how the logistics application should look and function. Since the typical user persona of someone using this app is a military official, the designs were tailored to provide easy accessibility for every use case they may encounter when managing military resources and personnel.
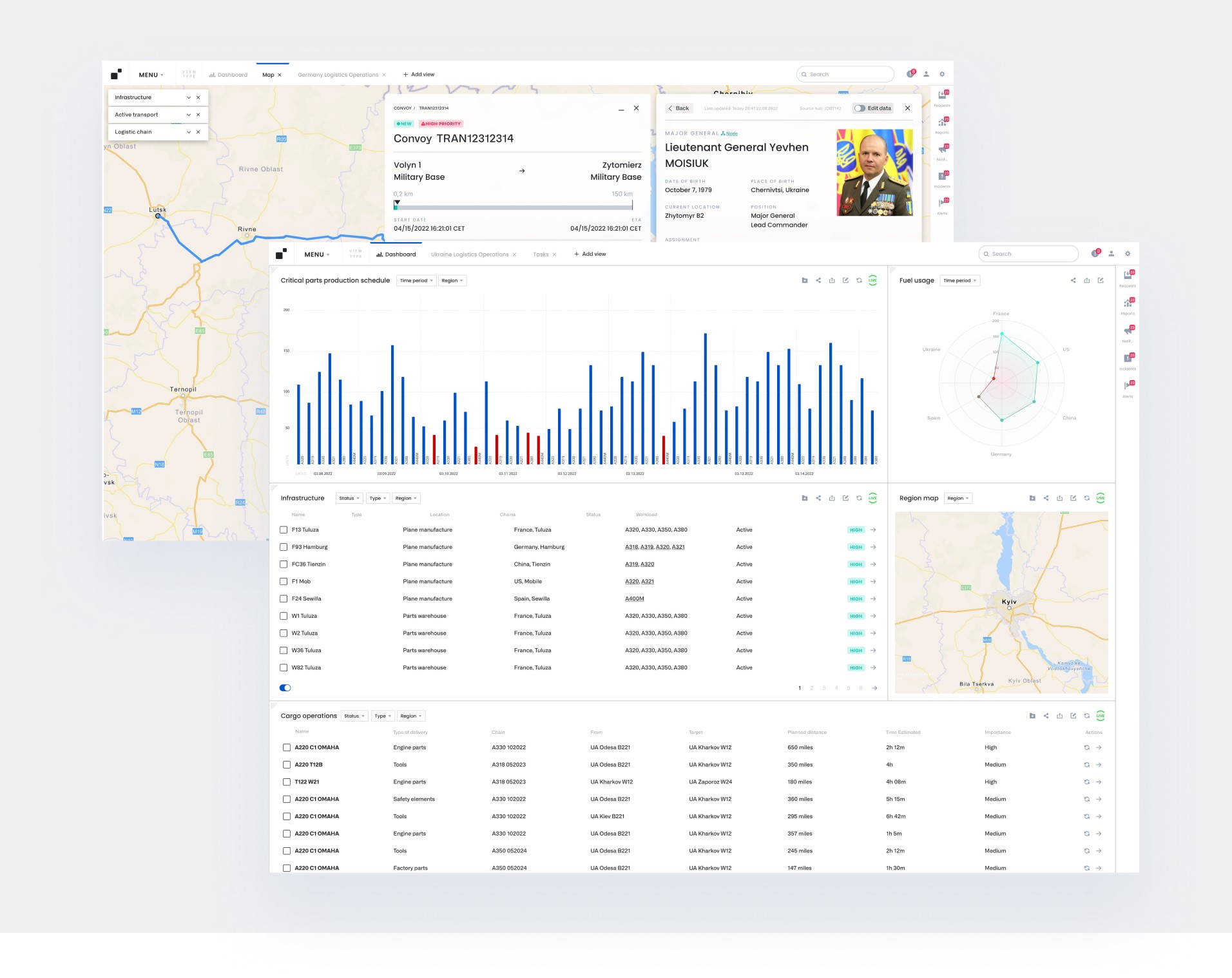
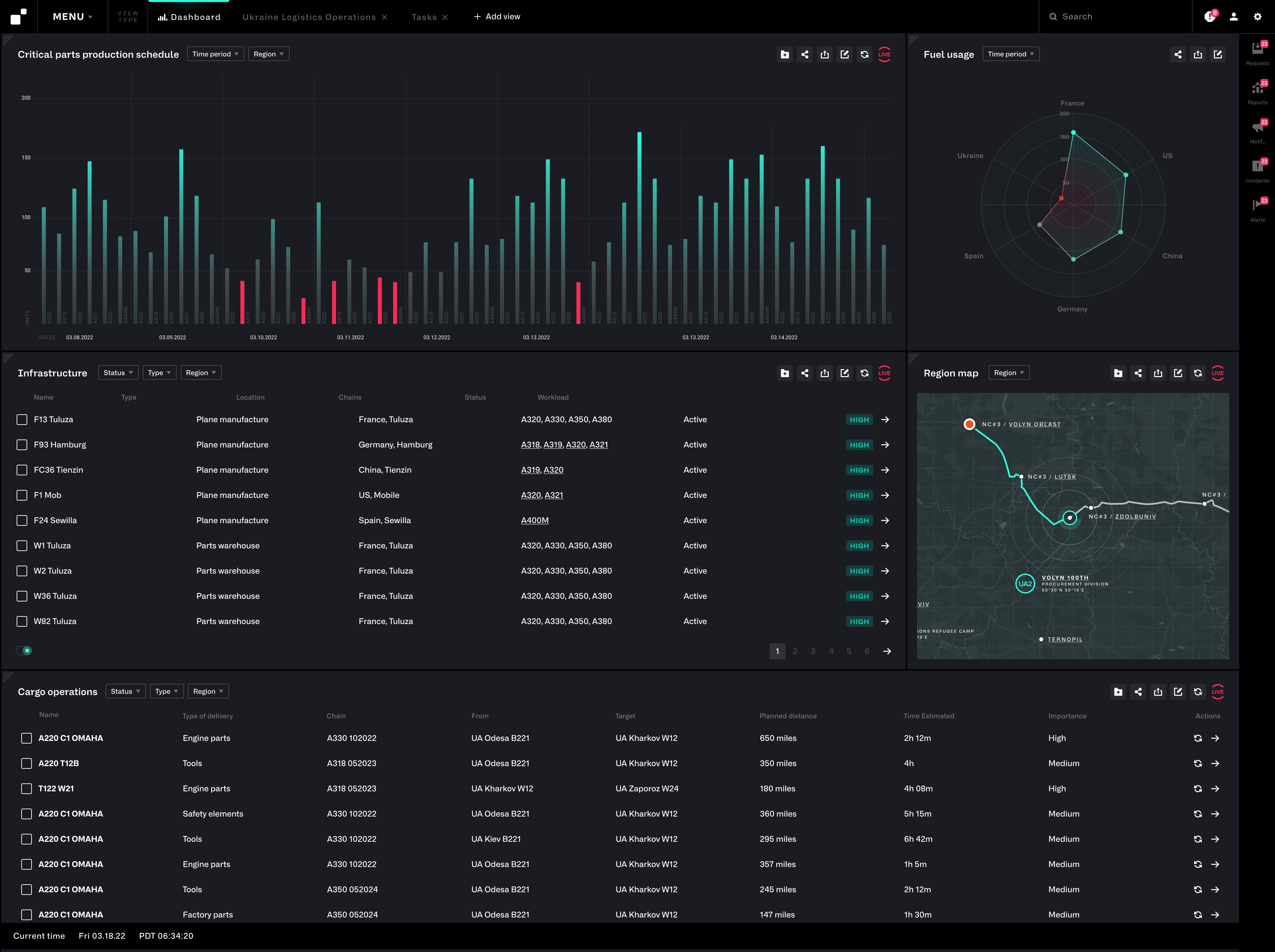
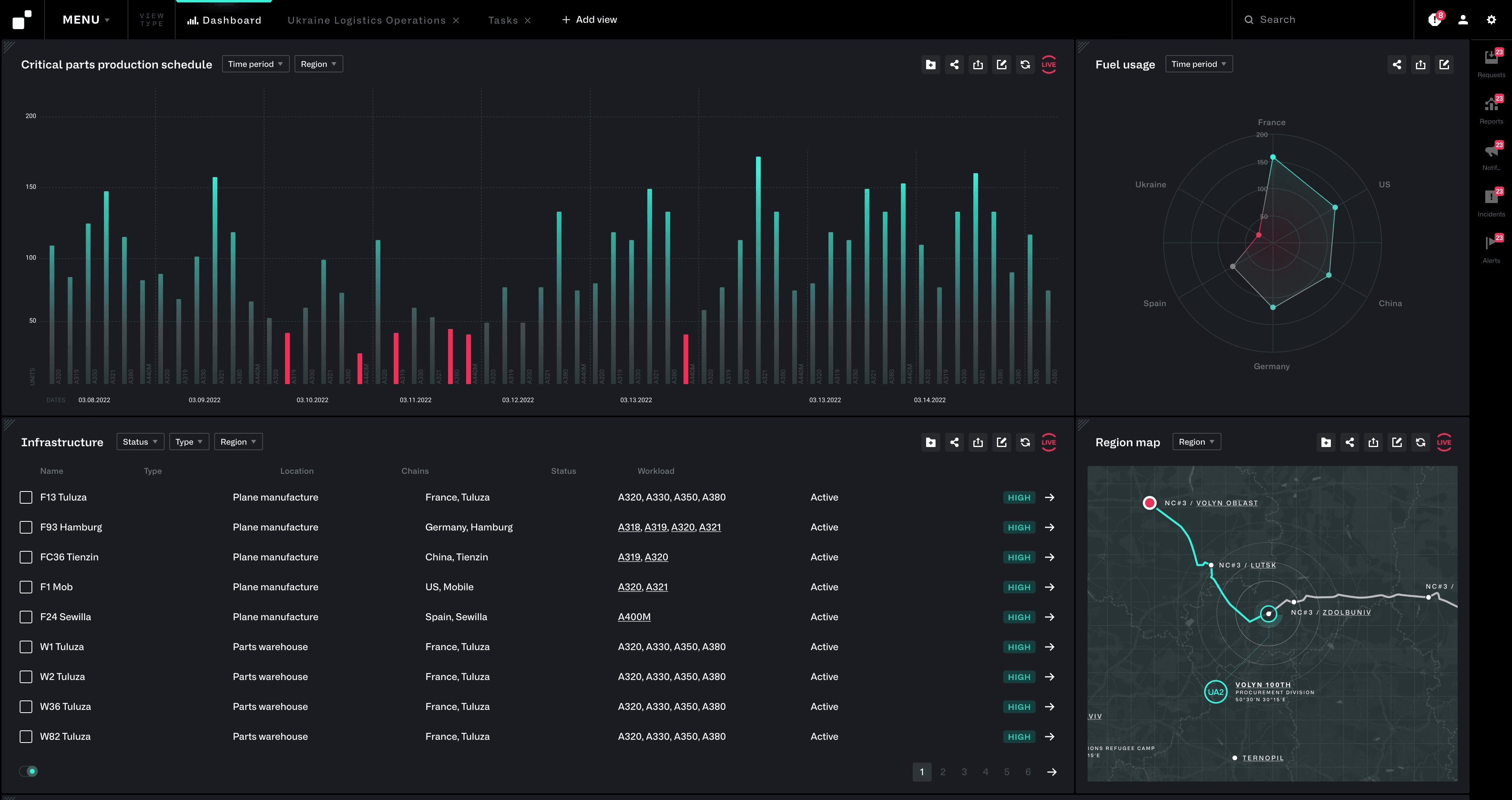
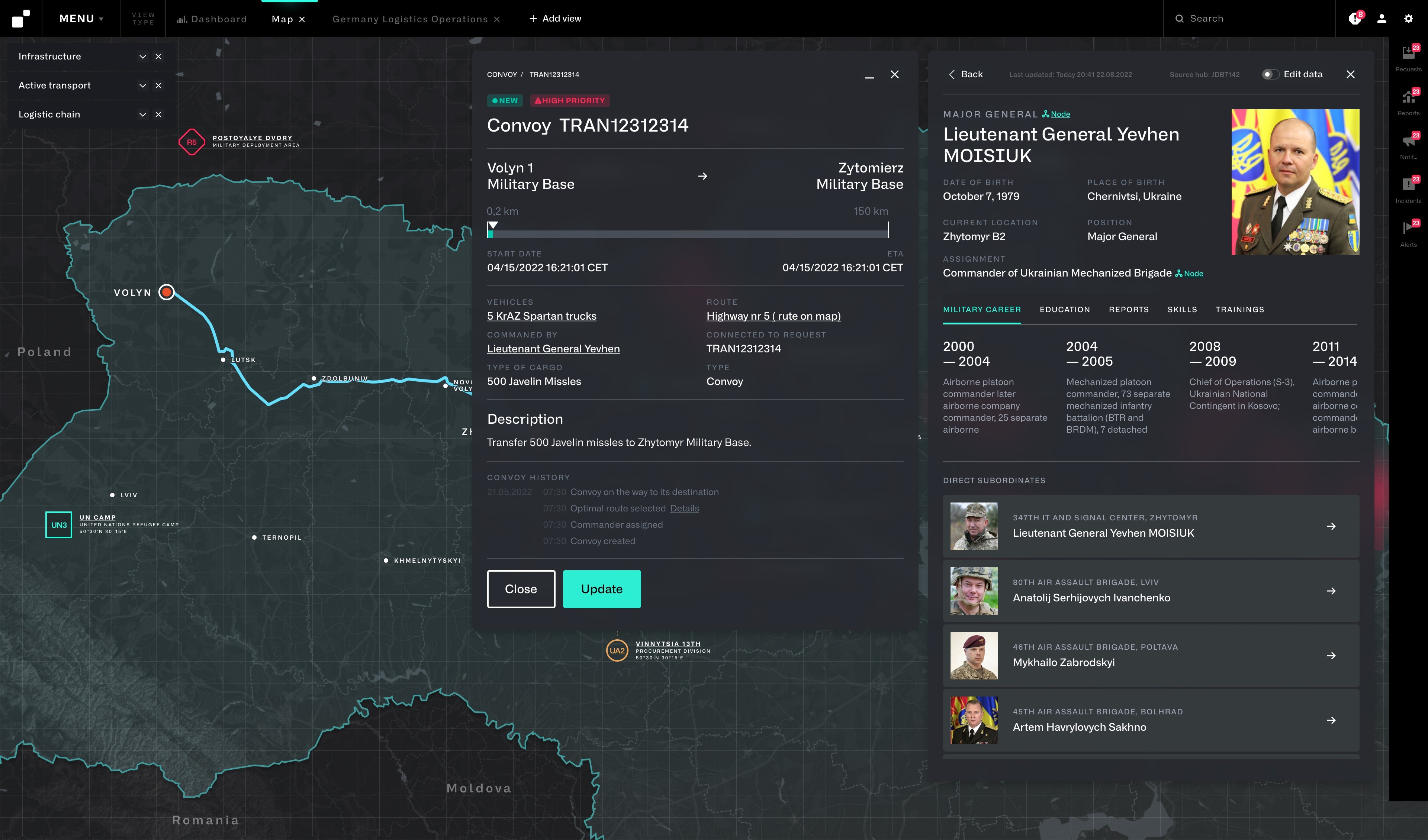
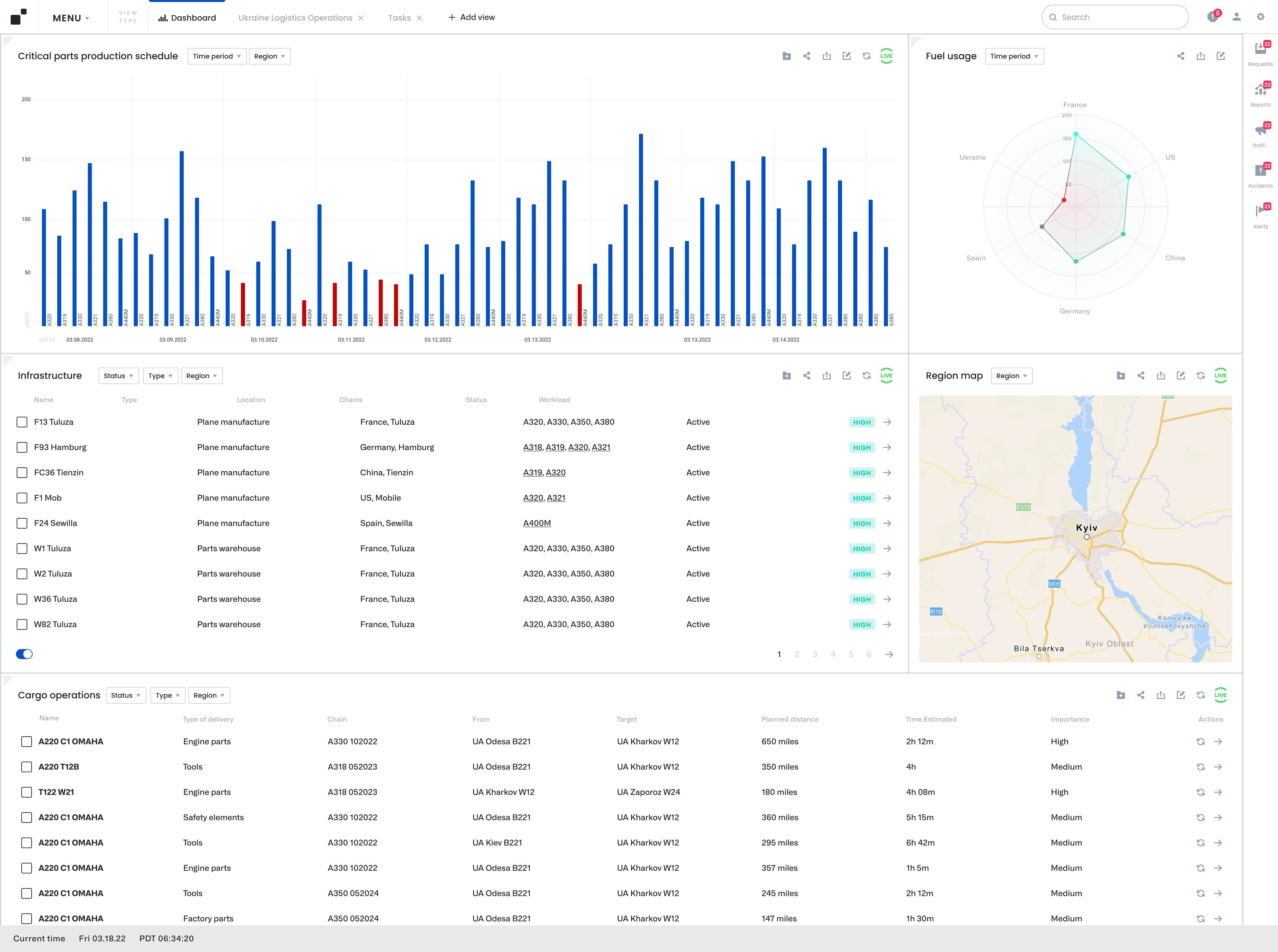
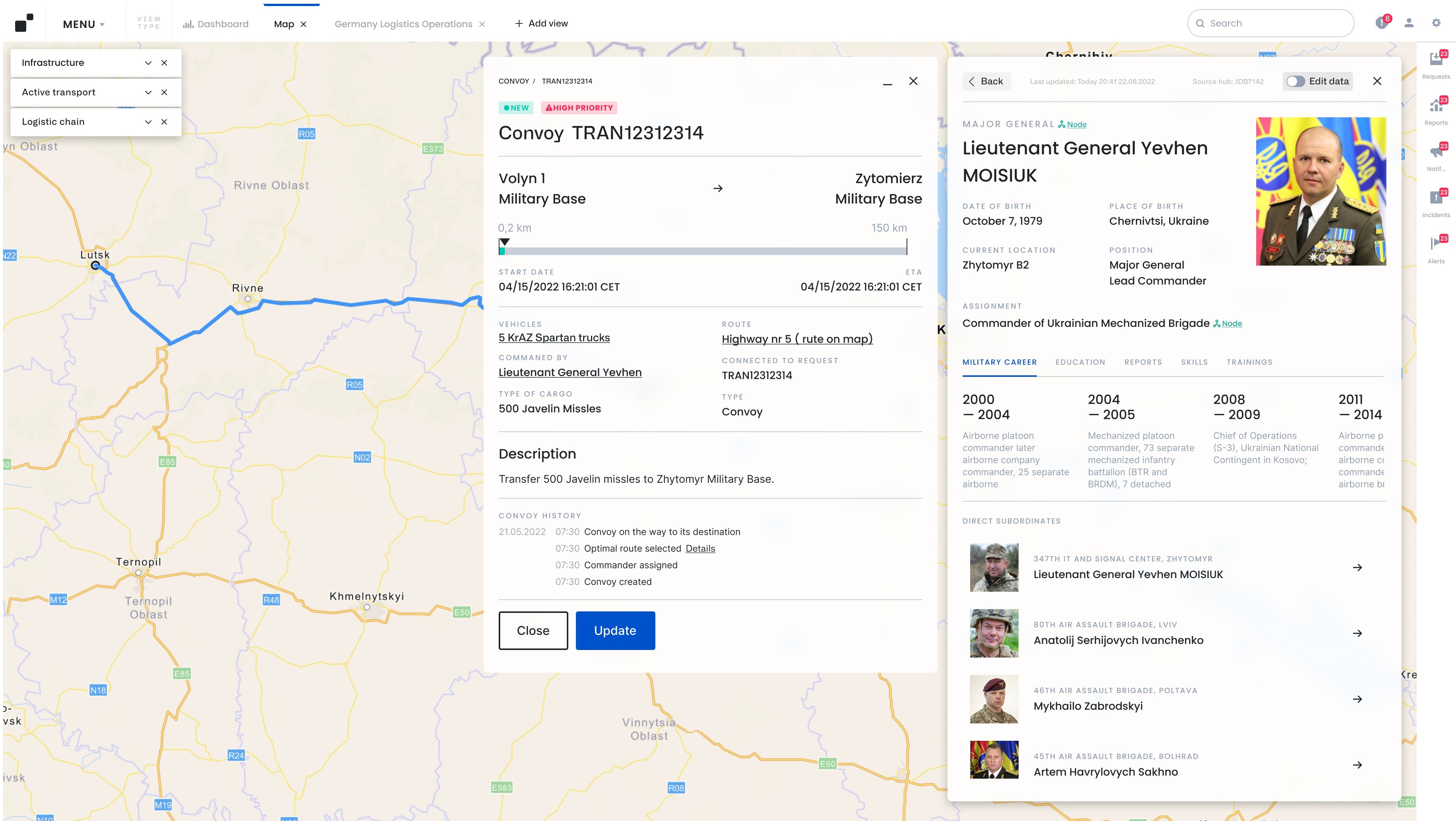
Dashboard + Map views
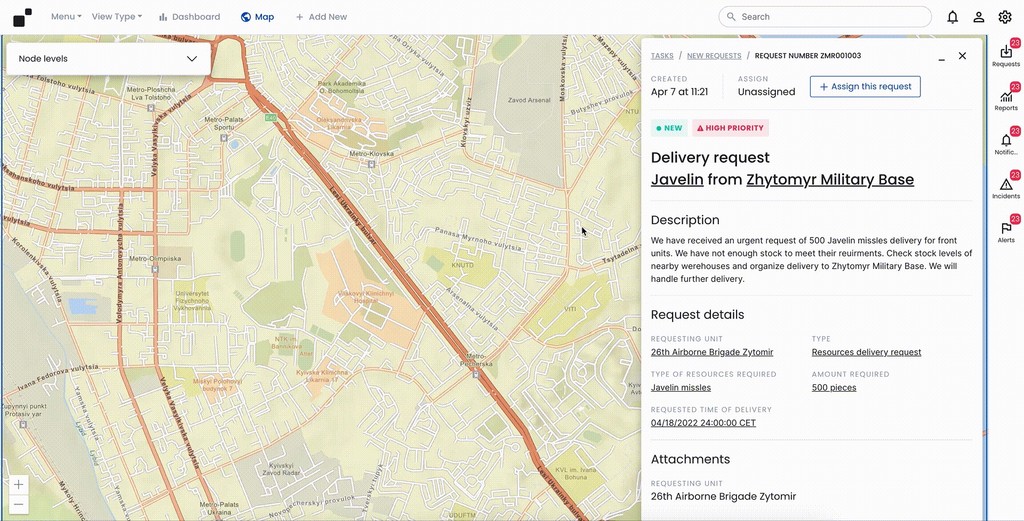
These are a couple frames showing the two main parts of the app: Dashboard and Map. The Dashboard view shows graphs and tables displaying essential data about the user’s army, while the Map view shows an interactive map overlayed by a variety of openable and closable cards with more information about particular convoys and military personnel.
Component-based changes
Since we used Figma components to build the foundational elements of the app, making large-scale styling changes could be done efficiently after receiving feedback from stakeholders. In addition to changing styling of various components, I designed a light mode for the app since the design team wanted to ensure as much customization as possible to accommodate different user preferences. Accessibility concerns, such as ensuring proper contrast ratios between UI elements and their respective backgrounds, were the main factor in designing a light mode for our end users.
Implementation
After meeting with stakeholders, the design lead, and running another round of user testing, we established that these updated designs were ready for the development process. Instead of handing off the designs to other engineers, however, I was tasked with handling the initial stages of the development process as well since I had built up my frontend development skills throughout my internship.
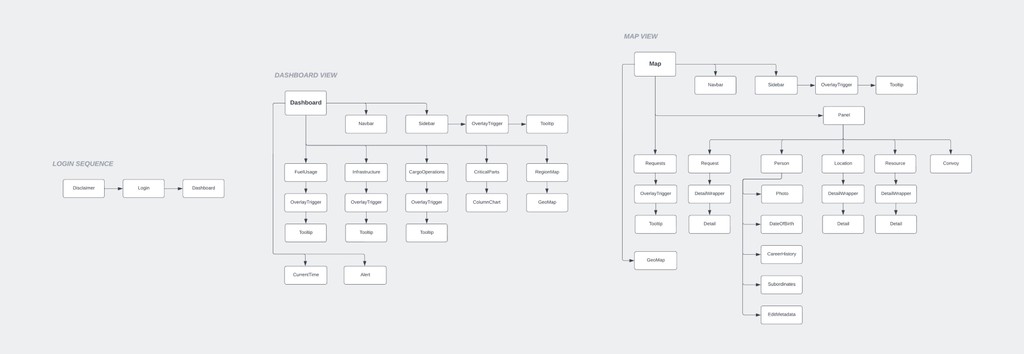
Designing a React component hierarchy
As a beginner to the world of React, I knew that breaking up the logistics application into components and laying out their hierarchy in a diagram would help me better understand the app’s structure from a developer perspective. With the Figma designs having already been built using components, this made it easier to visualize them as a hierarchy diagram.
Laying out the main components
After running create-react-app to start building the app, I began laying out its first components: the Navbar and Sidebar. I started out with React Bootstrap’s default navbar, then adjusted the content, styling and Flexbox settings to match the Figma design. Since React Bootstrap doesn’t come with a sidebar component, I built it from scratch using HMTL, CSS and Bootstrap classes.
To accommodate smaller screen sizes, I implemented an off-canvas drawer that expands from the side upon clicking the hamburger icon. This turned out to be a better option than the default navbar expansion as the default doesn’t dim the background, which didn’t distinguish the expanded navbar from the background well enough.
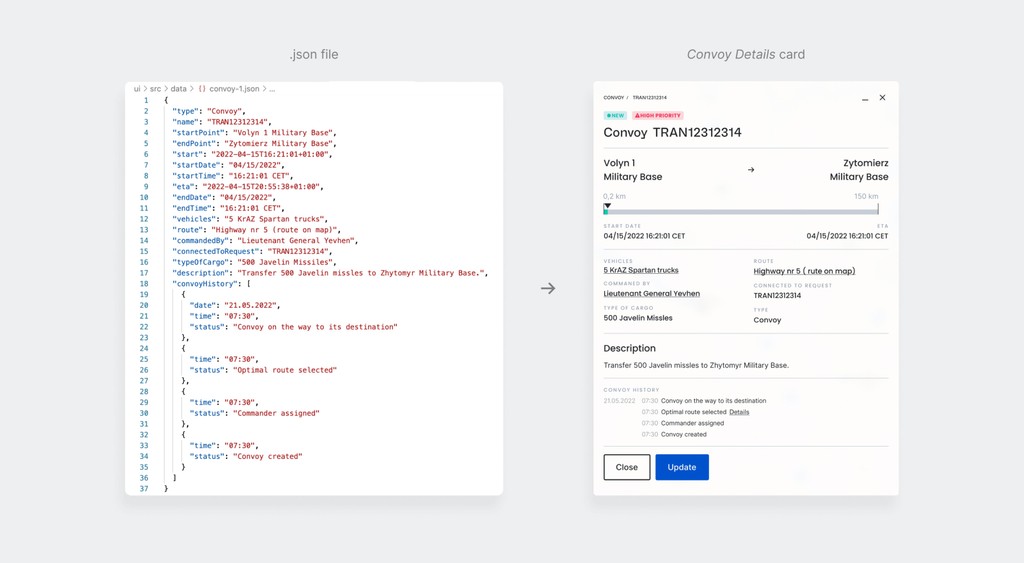
Integrating .JSON data
One of the key requirements to make this app more than just a static website was the ability to display dynamic data about the movement of personnel and equipment in the field. I turned the mock data displayed in the Figma designs into JSON format, and worked with the lead engineer to put them on a MarkLogic server and have that data be displayed in the Logistics app as a baseline for displaying dynamic data for real users.
Dynamic map with ESRI
In Map, one of the two main pages of the app along with Dashboard, my goal was to implement a dynamic map in the background that will ultimately let the user interact with military assets and operations. This map needed to be seamlessly added to the background of the Map page and easy for the user to access and navigate. With ESRI Mapping Software widely regarded as one of the most comprehensive and powerful mapping tools available, I integrated its map component into the application.
Takeaways
Working on a React development project as a designer was a valuable experience that provided a deeper understanding of the software development process and the role of design in the development of highly technical software.
First and foremost, this project emphasized the need for adaptability and flexibility in design thinking. As the development process progressed, adjustments needed to be made to the original design to accommodate certain technical constraints. This project also helped me better understand the importance of user testing and research when working on a product for such a specific audience.